React is a Javascript library for developing user interfaces. React can be used to build online, mobile, and desktop applications, making it a versatile framework for cross-platform development. It was developed by Facebook and is widely utilized by developers all around the world. React fixes many of the issues javascript has when used with HTML. Writing JS code that interacted with HTML became more difficult as the application grows. React overcomes the problem of messy code by dividing it into components. Each discrete feature of the site normally has its own component, and all of the components have the same basic structure. It is also more efficient and faster than JS. React is quick. React-built apps can handle complicated updates and still seem fast and responsive.React is modular. You can create numerous smaller, reusable files of code rather of writing one or two big, dense files. React is scalable. React works best in large programmes that display a lot of dynamic data. React is versatile. React can be used for fascinating tasks that are unrelated to creating a web application. React's potential is still being discovered by people.
To create web apps, react is combined with JSX. A JavaScript syntax extension is called JSX. The syntax of JSX code is similar to that of HTML.Components are used to build React apps. React simplifies the development of big web applications by splitting them down into smaller, reusable components. You must have a fundamental understanding of HTML, CSS, and JavaScript to get started with React. Every React application has components.
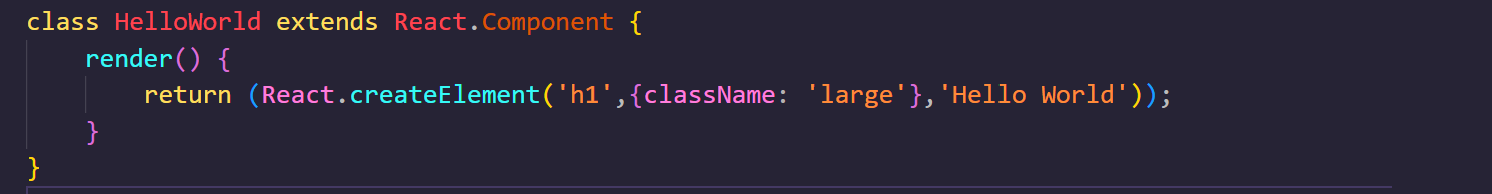
A component is a self-contained module that can produce some output. Components' output may contain one or more components. The arrangement of various elements defines the application's structure. When we create a React component, we create a virtual component that React will transform into the Document Object Model (DOM), rather than writing directly to the DOM. Every React component has a render function that specifies the component's HTML output. JavaScript eXtension, or more commonly JSX, is a React extension that allows us to write JavaScript that looks like HTML. A hello world component is an example of this (if this code is run right now, it will not work).

In the next article, we'll create our first React application as well as more complex, data-driven, and state components
Next Article in this Series »